Over the past year, I’ve been dipping in and out of Webflow—and sometimes diving right into the deep end. It’s been a refreshing change in how I build websites and think about design, and honestly, I’m loving it.
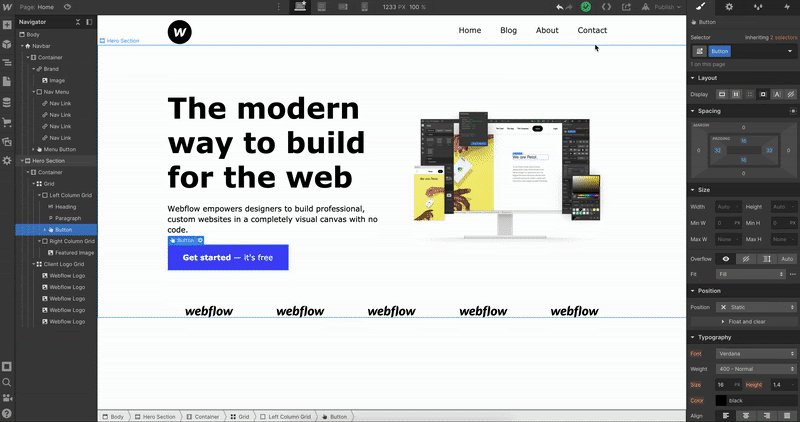
Coming from the world of WordPress (with plenty of time spent wrangling Elementor), the move to Webflow felt surprisingly smooth. Instead of lines of code and cluttered backends, you’re met with a cleaner, more intuitive way of working—more like design, less like stress.
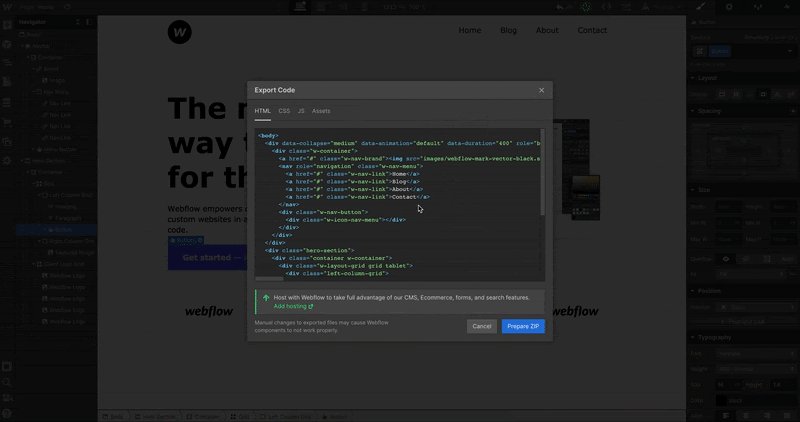
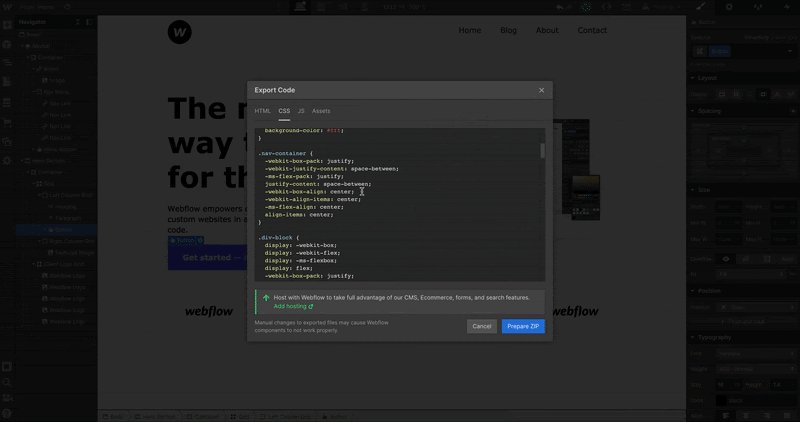
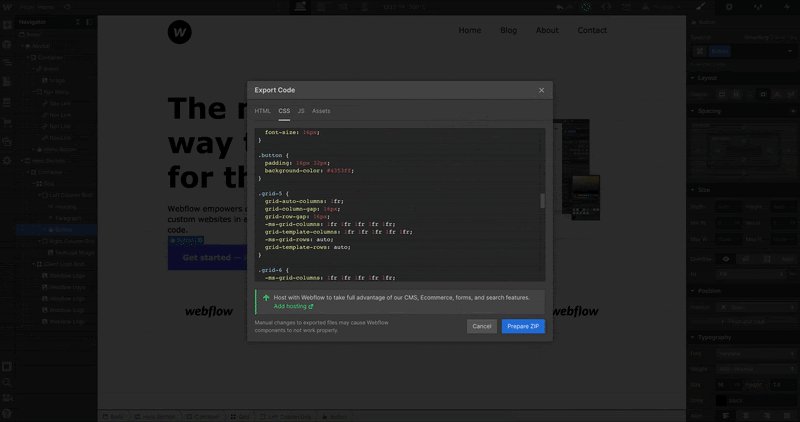
In Webflow, you’re not fiddling with code as much as you’re tweaking sliders, dragging elements, and building live. I’ve found myself handling full site builds, quick content updates, and fine-tuning layouts without having to rely on layers of plugins or jumping through hoops. Whether I’m working on small local businesses or white-label projects for agencies, it just works.
And here’s the kicker—clients love it too. It’s quick, clean, and once set up, super easy for them to manage their own content. From UX-friendly design to built-in SEO tools, Webflow offers the kind of all-in-one flexibility that’s ideal for freelancers and support teams alike.
If you’re in Ireland and still on the fence about moving away from WordPress, I’d say give it a lash—you might be surprised how far you can go with it.